。DPI & PPI的差別?
。px和pt的差別
。pt & dp的差別?
。CSS上的 pt 是什麼?
以下內容轉錄自:https://medium.com/@taylorhu/understanding-ui-units-8acdc0575388#.i5rilhj9f
隨著資訊的呈現方式越來越多元,UI/Web 設計師面對的工作也變得更加複雜;在這種情況下,許多基本功就容易被忽略掉,解析度和設計的尺寸單位就是其中一個。舉例來說,「pt (point,點)」這個單位,就同時出現在 iOS、CSS、還有傳統的平面設計裡,但他們三者的意義卻是不同的;而 Android 設計使用的單位則是「dp」,這些單位都不像 px 那樣單純好懂,也是我觀察到現在,最多人學習 UI 設計時會卡關的地方。有些人沒有學好,就乾脆當作沒這回事,繼續使用 px 打天下,而這樣子就會製造出一些問題,例如:
1. 從設計稿匯出的圖檔素材不是工程師要的正確尺寸,要不是一直被要求重出,要不就是放上畫面變成模糊的。
2. 設計師以小螢幕機種的尺寸來畫稿子,工程師拿著大支手機來問:「那這要怎麼辦?」
3. 明明工程師照著設計來做,但一放到手機上,字就變得太小或太大。
我認為要能把觀念熟練地應用在工作上,就不能只是死背單位之間的轉換公式,不過很可惜的是,我看網路上大部分的文章都是直接把公式寫出來,缺乏一個對讀者友善的解釋方式;但這也有部分原因是我們的教育方法養成了多數人拿到課本就開始找公式的習慣,我希望能夠多多少少修正這種情況,所以有了寫這篇文章的念頭。
在我開的 UI 設計課程中,我會用大量的圖面和示例來解釋其中的運作原理,效果都還滿不錯的,許多同學就算本身不是設計師,也能夠聽懂,在這裡就整理出來讓更多人參考。
你會發現,當你有耐心從頭開始「理解」一件事情的時候,它就會變得很簡單了。
各種螢幕的區別
在我們開始解釋細節前,我們必須先定義討論的範疇。
本篇文章主要專注在探討 UI 設計師如何處理各式各樣的螢幕種類;螢幕的大小多變,就算大小一樣,其細緻度也有差,有的螢幕顆粒很粗,有的則細到眼睛看不到個別像素點,專業的設計師如何讓自己的設計在各種螢幕上達到近似的體驗呢?我們要先從「解析度」看起。
解析度(DPI)、像素密度(PPI)
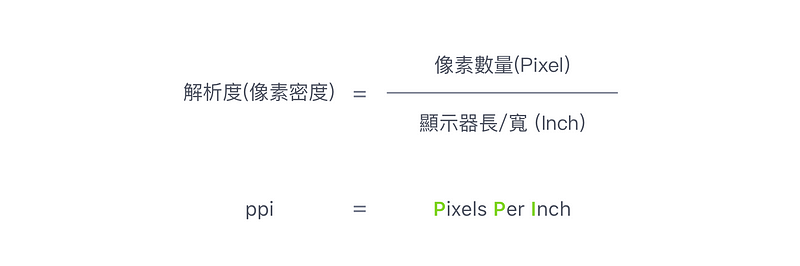
解析度一詞在各種領域的定義有細微的差別,在 UI 設計中,我們可以理解成「顯示器呈現影像細節的能力」。也就是說,成像單位越細小、越密集的螢幕,解析度就越高。
而大多數螢幕的成像單位是像素(Pixel),因此描述密度/解析度的方法就是抓一段固定長度(通常是英吋),看看裡面塞進了幾顆像素點,固定長度能塞越多顆,就代表這個螢幕的點越細。
這就像我們計算人口密度時,會抓出一平方公里的地區,然後看看裡面塞了多少人,就能描述人口密度了。
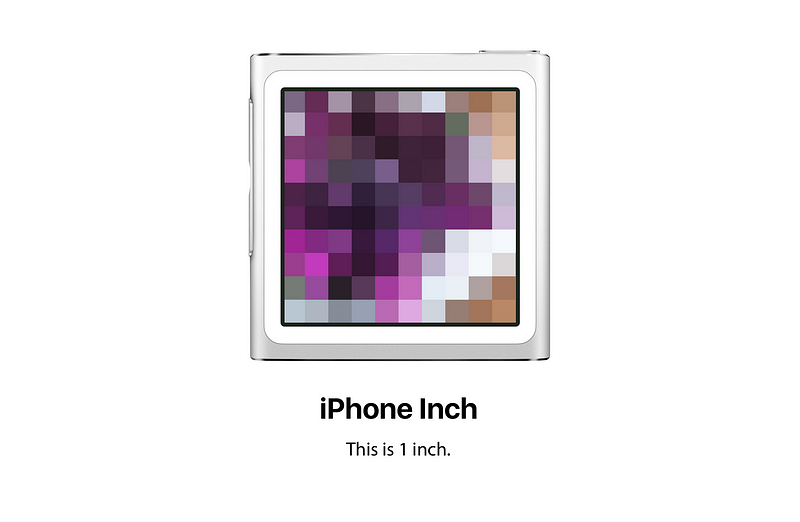
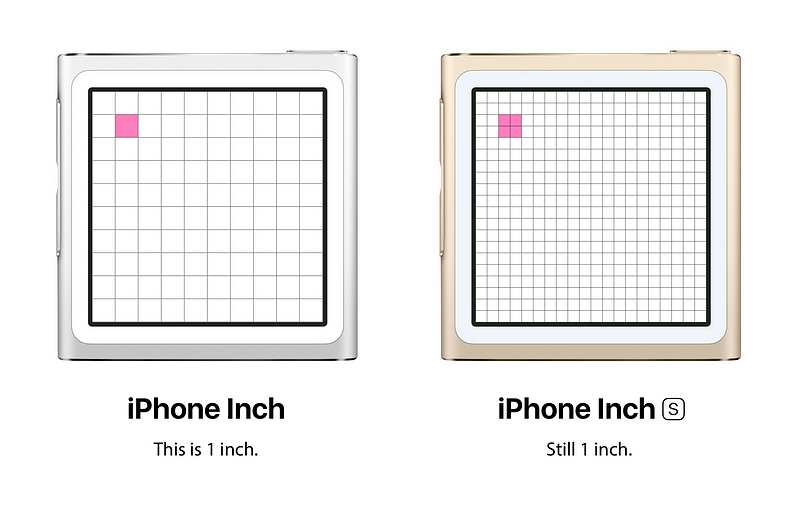
舉個例子,現在蘋果發表了一支很奇葩的方形手機,螢幕長寬都只有一英吋,畫面大小是 10x10 pixel,名稱叫做「iPhone Inch」:
好的,這支手機的螢幕長寬都是 1 英吋、長寬各排列了 10 顆像素,顯然我們如果想描述螢幕有多細緻的話,可以說:「螢幕的像素密度是每英吋 10 pixel」,或者換句話說,「iPhone Inch 的解析度是 10 ppi」。
等一下,ppi 這單位是什麼?意思就是「Pixels Per Inch,每英吋塞進了幾顆像素點(像素密度)」。
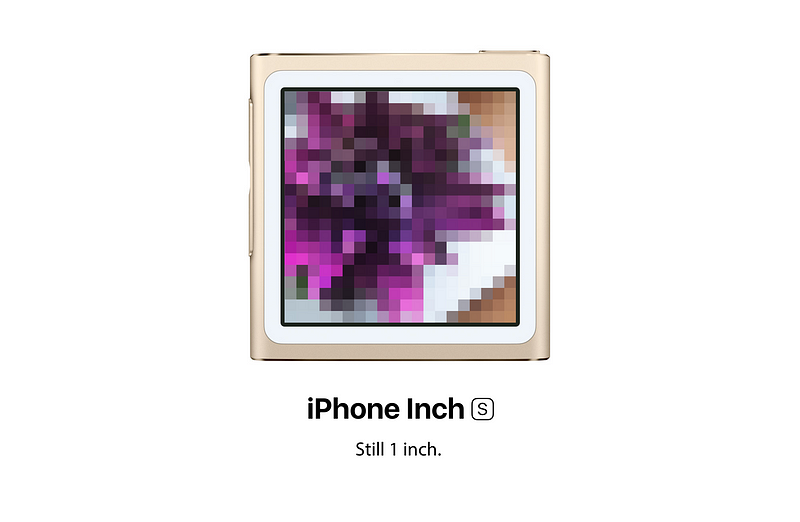
由於市場反應良好,反正蘋果做什麼大家買就對了;隔年蘋果老調重彈,又推出了 s 升級版—— iPhone Inch s:
「這是我們有史以來最好的手機,Amazing~」庫克語畢,全場歡呼不斷。
接著播放產品介紹影片。
在上一輪鬥爭失勢遭到明升暗貶,淪為影片配音員的 CDO Jony Ive 操著一口迷人的英國腔開始介紹產品:「⋯⋯我們經過了徹底地重新設計,現在有金色版,讓每個人的個性能充分表達⋯⋯」
看來強尼兄「re-design」的定義可能和大多數人不太一樣。
接著庫克把保險業務 Phil 叫上台,解釋硬體配置。
「這是我們史上最好的螢幕,像素點的密度提升到先前的兩倍,只要你目洨,它就是視網膜螢幕,讓你分辨不出像素點,售價只要 $9999。」
好,既然長寬的像素點都提升為兩倍來到了 20x20 pixel,那我們依照前面的說法,這塊螢幕解析度就是 20 ppi。OK,現在我們都會作運算了,讓我們暫且擱下上面的方塊手機,回到昔日榮光 iPhone 7,拿尺來測量看看:
這支 iPhone 7 的螢幕寬度是 2.3 吋,橫向總共排列了 750 顆 pixel,也就是說,每英吋塞進了 750/2.3 ≈ 326 顆 pixel,所以我們會說「iPhone 7 的解析度是 326 ppi」。
iOS 的 pt 單位
讓我們繼續稍早的故事,由於蘋果又再一次重新發明手機,公司裡的設計師和工程師可苦了,又要做新的 App 來上架,PM 立刻準備好了兩代機種給工程師測試:
「好,美工,你要在畫面上放什麼東西?」工程師一臉不耐煩地說。
「那個⋯⋯我不是美⋯⋯」設計師還沒說完,就被大吼一聲:
「啊你連解析度都要人教,還說自己是設計師逆!」
π尛,這工程師一定南部來的。
「好啦⋯⋯我要在畫面上放一條分隔線,灰色的。」
「粗細勒?」
「1 px。」
「ㄇㄉ!就說你是美工,說要 1px?來,你自己看看這是什麼蛤」
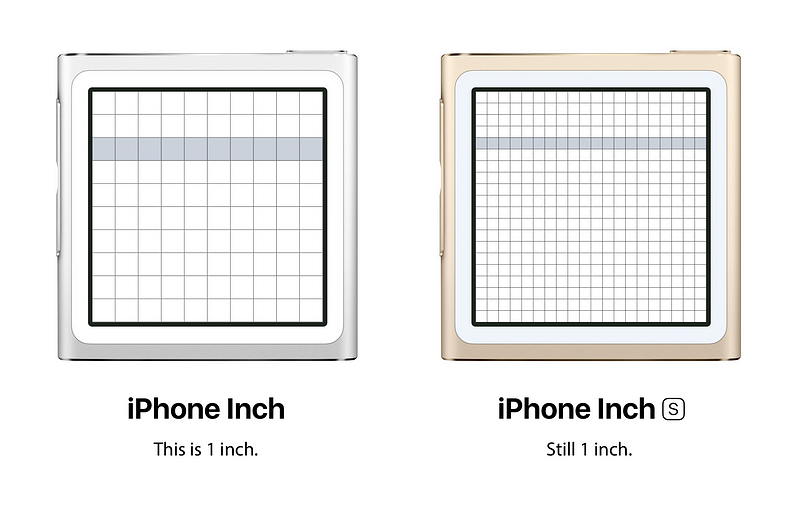
怎麼會兩台手機的畫面不一樣呢?
原來是因為,當一個螢幕解析度(像素密度)越高的時候,像素點就會越密集、越小顆,因此我們使用 px 當單位來做 UI 的話,就會發生不同解析度的螢幕呈現不同的狀況,那這要怎麼解決呢?我們繼續看下去。
工程師:「來,美工,我跟你說,我現在跟你講好一件事,你看一下這兩支手機的畫面。」
「看到左邊銀色機子的小紅點沒?」
「有喔~」
「現在開始,以銀色機子的『1 顆 px』為基準,這顆紅點的大小,就當成新的標準尺寸單位,你就叫它『1 pt (point, 點)』,這個點點不管搬到哪裡就是那麼大,我現在把它搬到金色的機子上⋯⋯」
「你看,在金色機子上,紅點為了維持一樣的大小,他的長/寬就會各涵蓋到 2 顆 px,所以原本銀色機子上『1 pt』等於『1 px』,但到了螢幕密度兩倍的地方,『1 pt』的大小就會代表『2 px』,我們從今以後就不要用 px 當單位了,這樣好噗好?」
「好喔~但是我弄懂以後你不能再叫我美工了!」
「林北叫你美工是林北ㄟ代誌啦!」
「好啦!那剛剛的分隔線可以幫我弄粗一點嗎?」
「你要多粗?」
「就粗『一點』啊!」
「⋯⋯」
蘋果推出第一代 iPhone 一直到現在的 iPhone 7,螢幕的「像素密度」有兩次大變化(注意是密度變化喔!我們在這裡不管螢幕的大小),第一次是在 iPhone 4 的時候,螢幕尺寸不變,但像素密度變成兩倍,來到了 326 ppi,賈伯斯稱呼其為「視網膜螢幕(Retina Display)」。
而第二次是 iPhone 6 推出時,也一併出現了大尺寸的 iPhone 6 Plus,Plus 不只是大,而且像素密度還變成了三倍,目前蘋果所有的產品裡,只有 iPhone 6/7 Plus 擁有三倍密度的螢幕。
細心的你可能發現 Plus 401 ppi 明明就不是初代 iPhone 163 ppi 的三倍,那怎麼會說是三倍密呢?這個為了避免你吸收來不及,先保留待下次解釋,總之你先記住,iPhone 6/7 Plus 是目前擁有三倍密度螢幕的機種。
工程師在第一個螢幕上放了一顆 1 px 的小紅點,說那個大小叫做「1 pt」,這個點拿到右邊的新機上,「大小不變」,但長寬變成了 2px,所以如果以後用「pt」來當大小單位的話,就不用再管那個變來變去的 px 了。
在 iOS 的世界也是這麼運作的,我們在初代 iPhone 上標出一顆紅色的 pixel,然後說它的長度(或寬度)叫做「1 pt」,這顆紅色的點拿到有視網膜螢幕、密度兩倍的 iPhone 4 上,它的長度就會涵蓋了視網膜螢幕上的 2px;若拿到三倍密度的 Plus 上面,猜猜這個小紅點的長度會涵蓋幾 px?
如果你知道為什麼會是 3px,那恭喜你真的完全弄懂了背後的機制,就是這樣子而已,現在我們來看看 Android。
Android 的 dp 單位
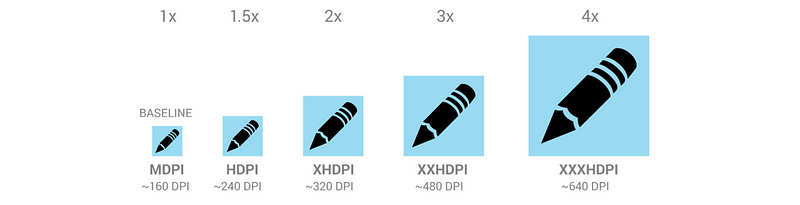
在 Android 的世界裡,手機廠牌型號好多好多,螢幕大小和密度也是一團亂;Google 身為教主,當然要制訂一套規則來一統天下,方法呢,就是制定好幾個「密度等級」:
如果你的螢幕解析度落在 160 ppi 左右的話(註),我們就稱之為「MDPI (中等解析度)」;那如果你的螢幕解析度落在 320 ppi 左右呢,就叫做「XHDPI,Extra-High (超高解析度)」⋯⋯其餘按圖類推。
註:Android 用的單位叫 dpi,但為了溝通方便,我們都還是用 ppi
接著就跟蘋果一樣。學人精 Google 說,我們把 MDPI 的螢幕定為基準點,它是一倍像素密度(上頭寫的 1x),我們在這顆螢幕上挑一顆 pixel,把它弄成紅色,接著把這個小紅點移到 XHDPI 的 2x 螢幕上的時候,它就會變成涵蓋 2px 了,所以以後就把這顆小紅點的尺寸變成新單位,iOS 叫做「pt」是吧?好,那這個新單位我叫它「dp (Density-Independent Pixels)」!
所以,iOS 的 pt 和 Android 的 dp 其實是相同的運作原理,使用它當單位來做圖、溝通,就可以避免使用 px 造成的偏差了。
網頁設計裡的 pt 單位
除了 iOS 和 Android 外,如果也有接觸網頁設計的朋友,可能知道 CSS 裡也有 pt 這個單位可以使用,但在這裡先給結論:CSS 的 pt 單位和我們前面所提的 iOS pt 其實是沒有關係的,其運作方式也不相同,所以硬要放在一起想就會永遠搞不清楚啦!
pt 這個單位詞,其實最早源自於傳統的鉛字印刷,是用來表示鉛字塊的尺寸,在印刷和平面設計的世界裡,1 pt = 1/72 英吋;而 CSS 之所以有 pt 這個單位,其實是要把網頁印刷/列印出來的時候用到的。
在網頁設計裡,螢幕顯示和實體印刷,可以擁有兩份不同的 CSS 來決定樣式;習慣良好的網頁設計師,會特別寫一份 CSS,在印刷的時候給電腦使用(例如拿掉背景圖、字體顏色改成灰階,比較省墨水),而實體世界的字級單位:pt 就會在這時派上用場,所以其實 CSS 裡的 pt 單位,不是讓你拿來在螢幕上使用的喔!
適合螢幕顯示的 CSS 單位有 em、rem、px ⋯⋯等等,有興趣的朋友可以再自行研究。
結論
OK,今天這篇文章已經完成單位的觀念解釋,而在做圖時的單位應用、出圖時的注意事項,我們下篇文章再來研究。如果這篇文對你有幫助,也分享出去給更多人一起精進吧!








沒有留言:
張貼留言