1956 年,認知心理學家 George A. Miller 發表了一篇名為「神奇的數字:7 ± 2」的論文,內容描述人類的大腦對於短期記憶的研究:人類對於 5 – 9 個數量左右的單位最容易記憶,超過 10 個以上的單位就容易被我們忘記。例如我們可以輕鬆的記住 7 個左右的名詞,但是超過 10 個以上要一口記住就有一點難了!
在 Barbara Minto 描述如何撰寫好文章的著作「金字塔原理」中,教會我們金字塔的分類方法。例如說,一篇文章如果我們有 12 個論點想要闡述,但是 12 超越了人類短期記憶的限制。若我們透過金字塔原理把我們想要描述的 12 個論點分門別類,先整理成三個大重點,每個重點底下分別有四個論點。如此一來我們對於文章的結構也會比較容易理解,看完之後要回憶和思考也比較容易。
感數與計數
以視覺的角度來說,我們的大腦有兩種計算數量的方式。一種叫做「計數」,另一種則叫做「感數」,計數顧名思義就是用我們的眼睛一個一個的去數畫面上物件的數量,而感數則是可以一瞬間就大概猜測大概畫面上有幾個物件。感數的速度大概是計數的五倍以上,但是物件限制則在四個以下。
舉例來說,一個畫面上如果只有四個蘋果,我們可以看一眼就知道得知蘋果的正確數量。但如果畫面上有八個蘋果,我們則需要數一下才能知道。但神奇的是,如果我們將八顆蘋果分成兩堆,大腦計算的時間又大幅下降了!原來我們可以透過分類的方式幫大腦從計數切換到感數!
幫介面做分類
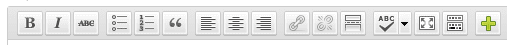
這種方法也常常被我們利用在介面的設計上,先舉個最常見的例子:例如 wordpress 編輯器上面的文章編輯器,大概至少都會有 10 個以上的功能(粗體、斜體、列表、對齊方式等等)。這麼多功能對於初次使用的使用者來說其實不容易學習與理解。因此我們需要先將他們分類一下,讓這些功能每幾個一組,五個主要的大功能就比較容易被記憶了。
以上圖的例子來說,最左邊三個都跟文字有關、再來是文字的呈現方式、對齊方式、以及超連結。這樣的分類方式讓我們使用了一次之後,就可以很輕鬆的記憶大略位置。如此一來,下次要找類似的功能的時候,我們的就可以比較容易的反應到我們所預期的地方,尋找功能的按鈕。
通常我們最常使用的分類方式就是透過完形心理學的接近性來分類,幾個靠近的按鈕或超連結作為一組功能分群。以完形心理覺得角度來說,使用者會先判別出幾個大群組來做為大功能整體,當他需要某個功能的時候,才會再仔細看功能群組內的按鈕來尋找他想要的功能。
幫導覽做分類
在製作大型網站的時候,偶爾也會遇到網站架構龐大,在導覽上需要特別分類的情形,這種情形在大型的購物網站上面常常見到,在對岸大陸的淘寶網上,就可以看到仔細分類過後的導覽選單,來幫助顧客更容易找到他們所需要的購物分類。另一方面,顧客也會透過層層分類的導覽選單在網站上面來來回回,更了解整個網站的概觀與架構。
由於人類大腦都有短期記憶的限制來降低我們的認知負擔,以免一天到晚在注意一些不怎麼重要的東西。所以在設計產品或服務的時候也應該要把大腦的限制考慮進去,用適合我們的方式分類,就可以大幅提昇使用性和親和力喔!
Image via angermann, CC License.
文章出處:泛科學
---
完形心理學的視覺法則
Image via angermann, CC License.
文章出處:泛科學
---
完形心理學的視覺法則
我們的眼睛和大腦在觀察事物、接收影像刺激的時候,會有一些特別的傾向。這些傾向常常可以幫助我們快速的辨別事物,有時候也會產生所謂的「錯覺」。完形心理學重要的概念便是「整體不等於個體的總合」,舉例來說:當我們在觀察另一個人的時候,並不是先看到他的手、腳、頭、眼睛、耳朵、鼻子,然後把這些視覺特徵組合成一個稱為「人」的組合。我們是直接的觀察到人這個「整體」,而不是其他器官的「個體的總合」。
完形心理學由心理學家 Max Wertheimer 等人於 20 世紀初發展出來,影響了非常多其他的心理學派。完形心理學的視覺法則, 主要有下面幾項特性:
1. 封閉性(Law of Closure)
 我們在觀察事物的時候,傾向將許多個獨立的元素,視為一個封閉的圖案。我們的大腦會自動填補元素和元素間的空白部分,形成一段不存在的線段。如上圖所示,我們可以將一連串的圓點看成一個較大的圓環,也可以將一個不連串的線段看成一個完整的圓,這種視覺特性稱為封閉性。
同時可以參考:看不見卻很重要的虛擬曲線、封閉性與正負空間
我們在觀察事物的時候,傾向將許多個獨立的元素,視為一個封閉的圖案。我們的大腦會自動填補元素和元素間的空白部分,形成一段不存在的線段。如上圖所示,我們可以將一連串的圓點看成一個較大的圓環,也可以將一個不連串的線段看成一個完整的圓,這種視覺特性稱為封閉性。
同時可以參考:看不見卻很重要的虛擬曲線、封閉性與正負空間

2. 相似性(Law of Similarity)
 我們傾向把相似的事物看成一體,如上圖所示,當一連串方塊和一連串的圓形並排時,我們會看成兩列方塊和兩列圓形,而不會看成直排。這是因為相似性讓我們的眼睛和大腦更容易組織相似的事物。
我們傾向把相似的事物看成一體,如上圖所示,當一連串方塊和一連串的圓形並排時,我們會看成兩列方塊和兩列圓形,而不會看成直排。這是因為相似性讓我們的眼睛和大腦更容易組織相似的事物。

3. 接近性(Law of Proximity)
 但是很有趣的,一旦距離拉開之後,我們便傾向將靠近的事物看成一體,而非相似的事物,此時我們將兩個方塊和兩個圓形看成一個直排。由此可以猜測接近性的權重可能大於相似性。接近性在使用者介面中是常常被大量運用的一種特性,例如:相近的按鈕我們會將其看成一個群組。
但是很有趣的,一旦距離拉開之後,我們便傾向將靠近的事物看成一體,而非相似的事物,此時我們將兩個方塊和兩個圓形看成一個直排。由此可以猜測接近性的權重可能大於相似性。接近性在使用者介面中是常常被大量運用的一種特性,例如:相近的按鈕我們會將其看成一個群組。

4. 連續性(Law of Symmetry)
 我們的大腦傾向將事物看成連續的形體,舉例來說,我們不會將上面的左圖看成兩個相碰的圓環,而是交叉的兩個曲線。我們也不會將右圖看成兩個相觸的菱形,而是交叉的兩條直線。這也許是因為大腦處理連續的事物比處理重疊或不連續的事物要更為敏捷所導致。
完形心理學的視覺法則可以廣泛的運用在使用者介面、藝術、設計、攝影等許多不同的領域。完形心理學除了視覺上的認知以外,也主張我們對於事物的認知,不只是光從視覺上取得資訊,而是會將這些資訊與腦中已經儲存的認知、印象、經驗來進行整合,在整合過後才是我們真正體認到與感覺到的事物。了解我們的視覺特性,將夠有助於我們設計更好的介面。
我們的大腦傾向將事物看成連續的形體,舉例來說,我們不會將上面的左圖看成兩個相碰的圓環,而是交叉的兩個曲線。我們也不會將右圖看成兩個相觸的菱形,而是交叉的兩條直線。這也許是因為大腦處理連續的事物比處理重疊或不連續的事物要更為敏捷所導致。
完形心理學的視覺法則可以廣泛的運用在使用者介面、藝術、設計、攝影等許多不同的領域。完形心理學除了視覺上的認知以外,也主張我們對於事物的認知,不只是光從視覺上取得資訊,而是會將這些資訊與腦中已經儲存的認知、印象、經驗來進行整合,在整合過後才是我們真正體認到與感覺到的事物。了解我們的視覺特性,將夠有助於我們設計更好的介面。
文章出處:http://blog.fourdesire.com/2014/12/11/wan-xing-xin-li-xue-de-shi-jue-fa-ze/
延伸閱讀:完形心理學的4大基礎

文章出處:http://blog.fourdesire.com/2014/12/11/wan-xing-xin-li-xue-de-shi-jue-fa-ze/
延伸閱讀:完形心理學的4大基礎



沒有留言:
張貼留言