
關於QR條碼,簡單的說這是一個非常棒的行銷工具,一個小小的方塊,就能包含很多的文字訊息,透過智慧手機,隨便任何角度都可以將資訊掃描下來
但是網路的 QR-Code 下載回來後,要放大在印刷品或是海報上時,就會變得很模糊不清,讓掃描軟體無法辨識,這裡我要教大家解決這個問題的辦法

這裡需要的是 Adobe Illustrator 軟體,只要是設計人都會聽過過的軟體,它的主要功能是插畫的繪製,而這裡我們將利用到它內建的一個功能,叫做自動描圖的功能

打開軟體之後,將網路下載的 QR-Code 丟到裡面,有些 QR-Code 沒有辦法下載,只能用螢幕截圖的方式抓下來

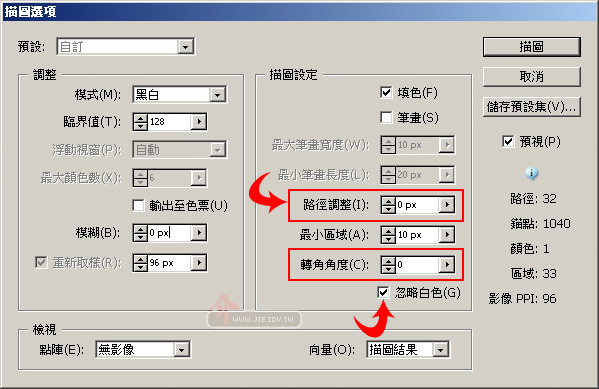
選取圖片之後,在工具列上面,選取 物件 → 即時描圖 → 描圖選項

將上面的兩個數值,調整成 0 之後,再按 描圖,這樣就可以獲得一個向量格是的 QR條碼
最後跟大家介紹一下 Illustrator自動描圖選項的幾個項目
路徑調整
控制描圖外形與原始像素之間的距離,較低的數值會產生較緊密的路徑吻合度,相對的數值高的時候會產生比較鬆散的吻合度,因為我們要求準確度,所以我們這邊設定為 0
轉角角度
原始影像中轉角的銳利度,即描圖結果的路徑是否有尖角的產生,因為 QR-Code 都是很多銳利的角組成,所以我們這邊設定為 0
忽略白色
預設的選像是打勾的,描圖後就會多描繪一個白色的底,但是結點增多檔案會變大,所以建議勾選忽略白色,自己畫一個白底襯在下面
另外提一下 最小區域
被描圖的最小特徵區域以像素為單位,如果最小單位的邊長都是 2 ,則最小區域該設為 2 x 2 = 4 像素

沒有留言:
張貼留言