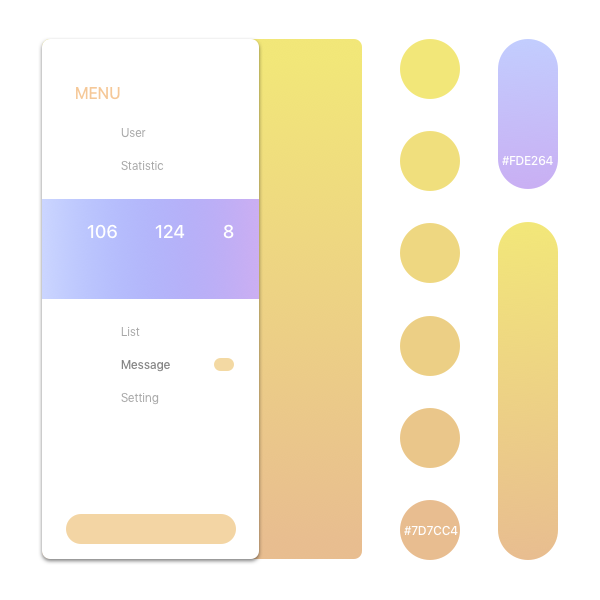
在日本一所幼稚園的整體形象設計,
從建築到平面文宣,還有指標等等,
在顏色上也採用小孩子感覺的粉嫩色系。
http://www.e-fukuho.com/Default.htm
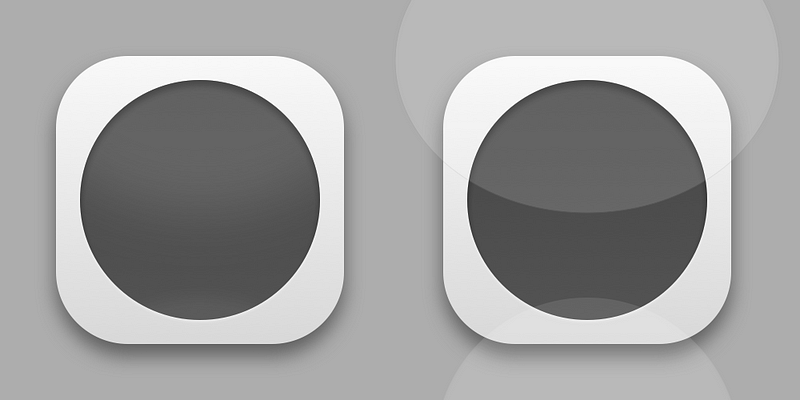
讓我們從最基礎的開始吧
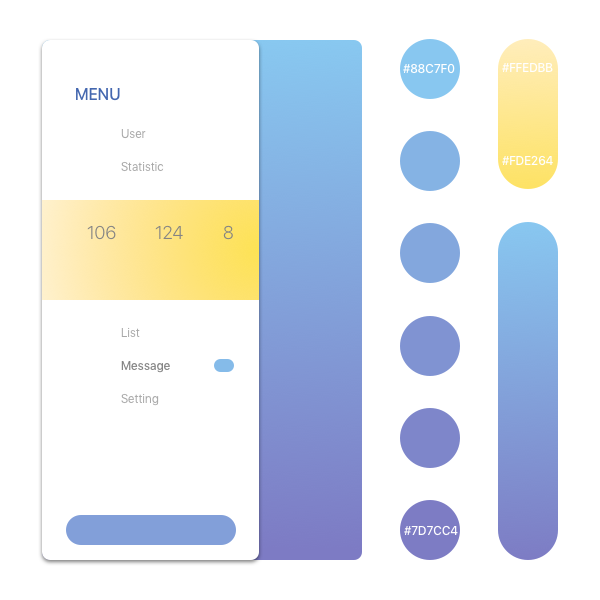
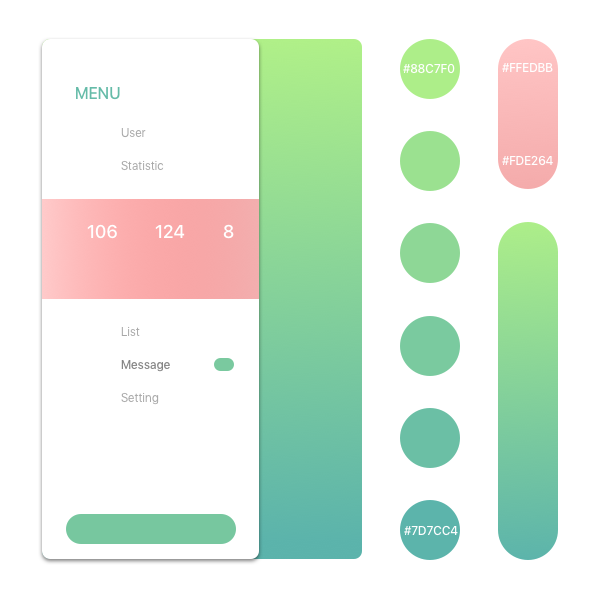
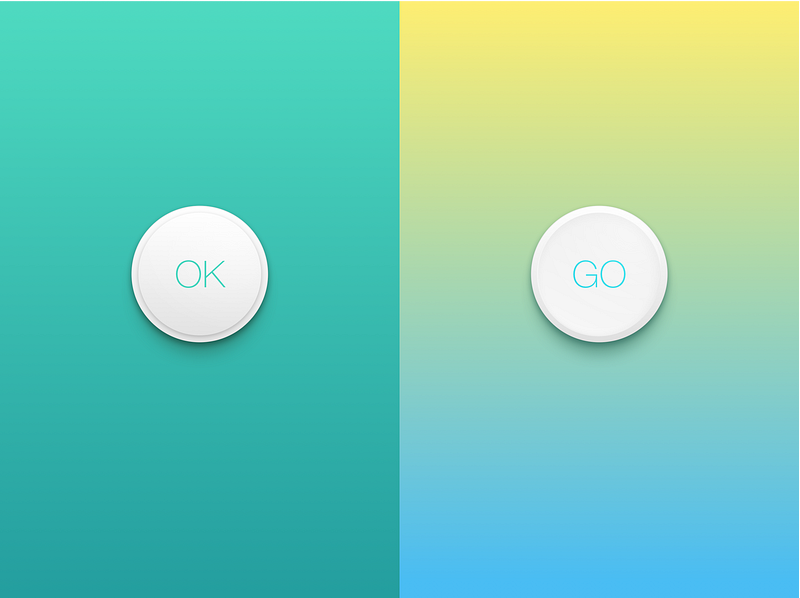
在一切開始之前,首先推薦一個網站 uiGradient,無聊沒事的時候可以上去晃晃找點漸層配色的靈感。

講在前面:這篇文章並不是一篇教您該如何使用工具的文章,也就是您在這篇文章中應該找不到 Sketch3/ Photoshop/illustrator 這些工具的使用說明。如有需要任何文內的範例圖/成品圖(非引用部分)歡迎寄信或是留言給我來幫助您的學習。真心希望您在讀完(上),(中),(下)篇對於漸層的使用能更加的得心應手,也能輕鬆完成上圖的學習目標👏。
當然,(設計師+工程師連線)與 PM 的戰爭又是另外一個故事了。










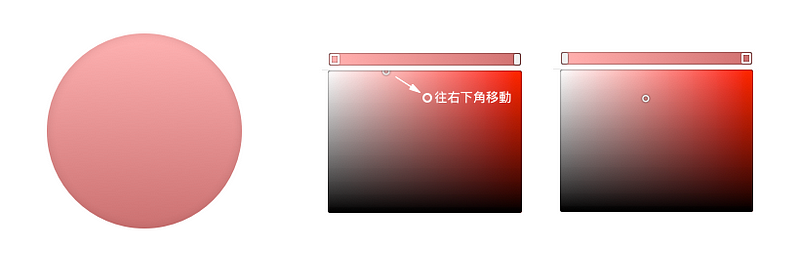
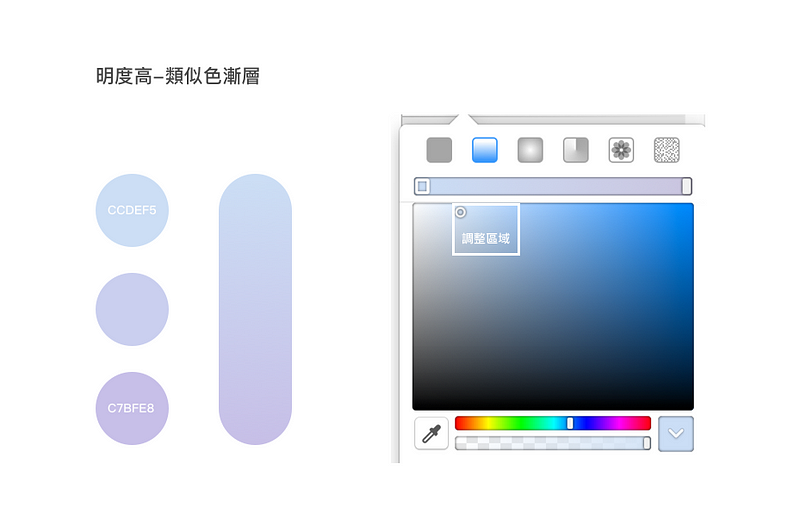
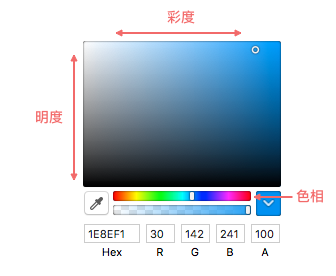
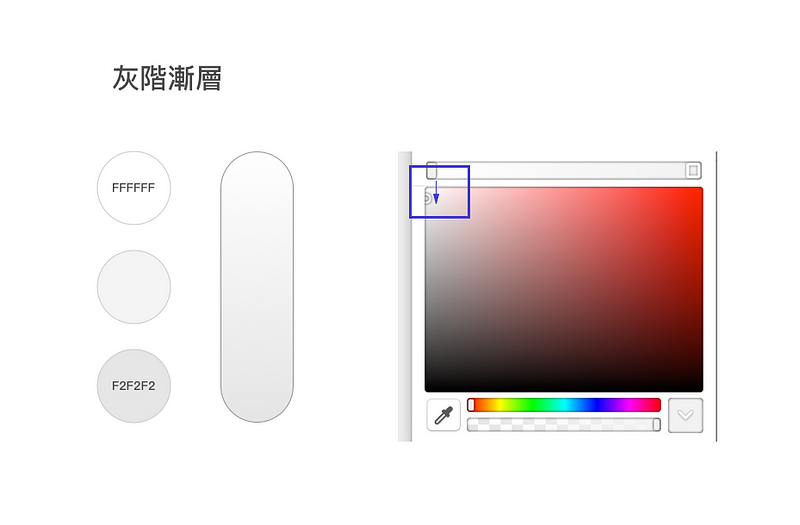
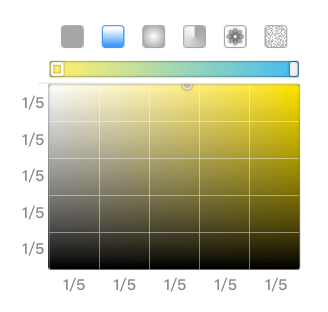
有些讀者反應不知道1/5區間到底是什麼,該如何把他從檢色器打開來做設定? NoNoNo,1/5區間其實是一種感覺。小弟在選色的時候都會在腦海裡將檢色器切分成25個區塊,就如同下圖一樣:

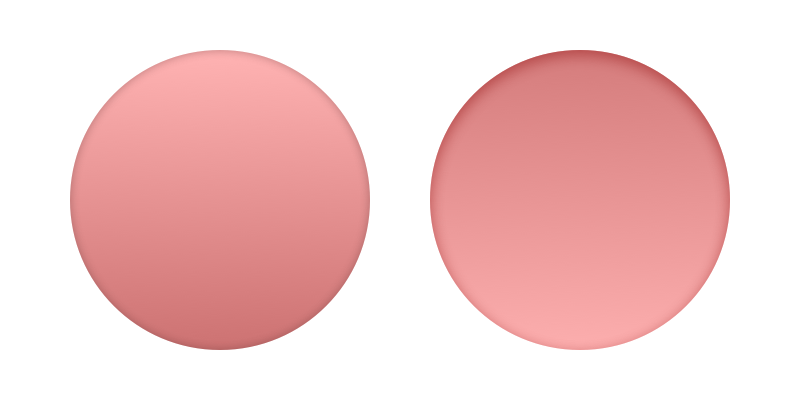
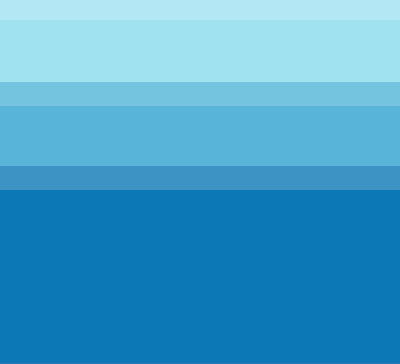
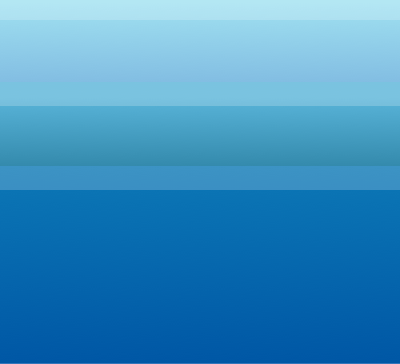
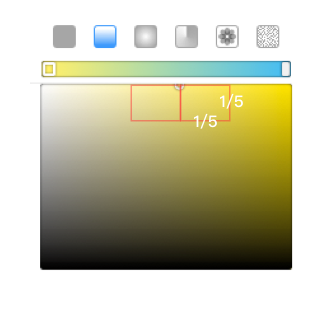
以上圖為例,在選擇漸層顏色變化時就會在下圖1/5的紅色框框區間內選擇:

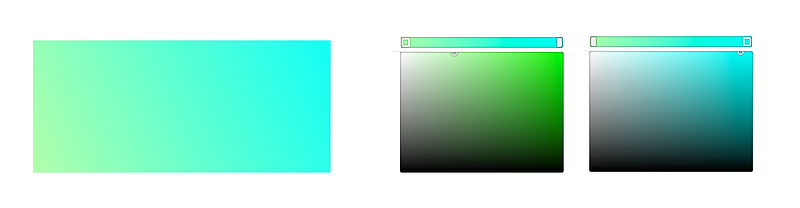
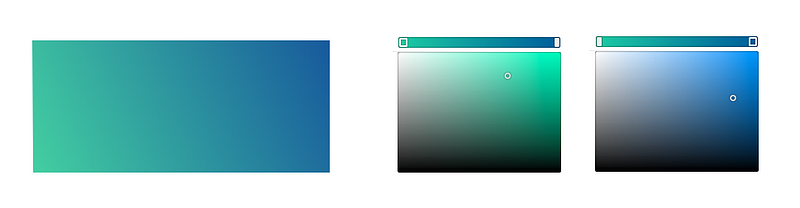
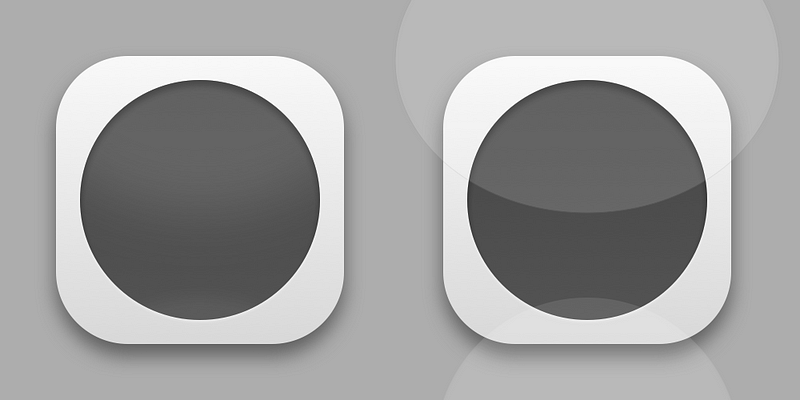
蛤,一定只能這麼少喔?其實在設計上面並沒有一定要怎麼做,只要您開心,然後業主買單就好😛,但小弟建議您盡可能維持在2/5以內的區間就好,如果再往外進行調整的話 →想必您已經開始發現顏色差異顯著增加,甚至因為灰階的影響,開始導致漸層出現變髒的狀況,在下一篇(中)會看到更明顯的範例說明。