墨西哥藝術家,用60英哩的棉線,創造出不消失的彩虹,60英哩大概是台北到新竹.苗栗的距離,除此之外,藝術家還使用了眾多顏色,配出美妙的漸層。
資料來源:
http://www.gabrieldawe.com/index.html
設計師官網,可以連至FB.IG...等
http://inhabitat.com/artist-weaves-stunning-rainbows-from-60-miles-of-thread/
文章介紹-Artist weaves stunning rainbows from 60 miles of thread
http://www.mymodernmet.com/profiles/blogs/gabriel-dawe-plexus-a1
文章介紹-Vibrant Rainbow Installation Made with 60 Miles of Thread Weaves through the Smithsonian
http://www.gvm.com.tw/webonly_content_7786.html
文章介紹-遠見-玩美視覺遊戲!Gabriel Dawe徒手打造永不消失的彩虹世界
http://www.niusnews.com/index.php/main/view/2645
文章介紹-妞新聞-美妙視覺遊戲 Gabriel Dawe的大型棉線彩虹
http://www.damanwoo.com/node/87656
文章介紹-大人物-玩美視覺遊戲!Gabriel Dawe 徒手打造永不消失的彩虹世界
2016年5月31日 星期二
VOEZ音樂遊戲介紹
昨天看到新聞,已經推出過「 cytus 」、「 deemo 」兩款音樂遊戲精品,以及「聚爆」這款動作遊戲的台灣雷亞遊戲開發公司,這次重新回到動漫風音樂主題,推出了「 VOEZ 蘭空」這款最新的音樂節奏遊戲,而且這次故事背景以台灣宜蘭為原型。
基於對雷亞遊戲品質的一貫信心,我也立刻下載了「 VOEZ 蘭空」來玩玩看,目前「 VOEZ 蘭空」已經推出 iOS App ,而 Android App 預計 6/2 上架,採取免費下載,內建付費商城的模式,初步試玩看起來免費模式也能體驗到很豐富的遊戲內容。
作為一款音樂節奏遊戲,我首先在意的是「 VOEZ 蘭空」在 Cytus 和 Deemo 之後,還有辦法提供新的節奏遊戲體驗嗎?在一個多小時的遊戲體驗後,我覺得確實是有新意的一款音樂遊戲,這其實滿不簡單的,雷亞可以做到在音樂節奏類型中不斷推陳出新。
如果說 Cytus 帶來打擊樂與指揮家的節奏感, Deemo 有敲擊鋼琴的觸感,那麼「 VOEZ 」的特色就是要呈現「音樂的律動感」,視覺表現這次會隨著音樂飄移,觸感體驗跟著音樂呈現了點按滑移的四種不同節奏,結合視覺、聽覺、觸覺,讓身體可以跟著遊戲一起律動。
基於對雷亞遊戲品質的一貫信心,我也立刻下載了「 VOEZ 蘭空」來玩玩看,目前「 VOEZ 蘭空」已經推出 iOS App ,而 Android App 預計 6/2 上架,採取免費下載,內建付費商城的模式,初步試玩看起來免費模式也能體驗到很豐富的遊戲內容。
作為一款音樂節奏遊戲,我首先在意的是「 VOEZ 蘭空」在 Cytus 和 Deemo 之後,還有辦法提供新的節奏遊戲體驗嗎?在一個多小時的遊戲體驗後,我覺得確實是有新意的一款音樂遊戲,這其實滿不簡單的,雷亞可以做到在音樂節奏類型中不斷推陳出新。
如果說 Cytus 帶來打擊樂與指揮家的節奏感, Deemo 有敲擊鋼琴的觸感,那麼「 VOEZ 」的特色就是要呈現「音樂的律動感」,視覺表現這次會隨著音樂飄移,觸感體驗跟著音樂呈現了點按滑移的四種不同節奏,結合視覺、聽覺、觸覺,讓身體可以跟著遊戲一起律動。
2016年5月30日 星期一
2016 簡報狂熱者應知的十大趨勢:為什麼他們的簡報特別好看
每年總有些簡報設計風潮會成為年度趨勢,從過去的設計習慣來看,以下這些趨勢仍然會領導2016年大多數的簡報設計風格,並持續在會議報告、學校教室,甚至是TED的舞台上。
雖然有些趨勢仍舊是以美學風格為設計主軸,但大多數的趨勢卻是真正滿足現代消費者的需求,同時符合現代社會消費的口味。
舉例來說,使用扁平化圖示並不只是最新的流行趨勢,這代表的是,非扁平化圖型,在多螢幕時代中,已經非常難與不同螢幕大小的手持裝置融合,甚至會顯得突兀。
為此,國外知名線上簡報製作軟體平台 Visme 採訪編輯 Nayomi Chibana 搜集整理 2016 簡報設計的十大趨勢。第一時間,簡報小聚取得獨家授權編譯,提供給讀者們參考學習,讓你的簡報看起來又炫又現代化。
雖然有些趨勢仍舊是以美學風格為設計主軸,但大多數的趨勢卻是真正滿足現代消費者的需求,同時符合現代社會消費的口味。
舉例來說,使用扁平化圖示並不只是最新的流行趨勢,這代表的是,非扁平化圖型,在多螢幕時代中,已經非常難與不同螢幕大小的手持裝置融合,甚至會顯得突兀。
為此,國外知名線上簡報製作軟體平台 Visme 採訪編輯 Nayomi Chibana 搜集整理 2016 簡報設計的十大趨勢。第一時間,簡報小聚取得獨家授權編譯,提供給讀者們參考學習,讓你的簡報看起來又炫又現代化。
趨勢一:滿版圖片仍舊獨領風騷

雖然使用滿版圖片早已經聽到不耐煩了,但別懷疑,使用滿版、高畫質圖片仍在會在 2016 年簡報設計趨勢中獨領風騷。同時也代表著減少文字使用,巧妙運用圖片替你說話。
每種圖片都可以為你設置場景,圖片的風格也可以佐證現在所設定的場景特性。舉例來說:當在說一個感人的故事,暖色系的圖片就是最佳的選擇。
還記得到哪裡尋找高畫質的圖片嗎?簡報小聚高畫質圖片傳送門
每種圖片都可以為你設置場景,圖片的風格也可以佐證現在所設定的場景特性。舉例來說:當在說一個感人的故事,暖色系的圖片就是最佳的選擇。
還記得到哪裡尋找高畫質的圖片嗎?簡報小聚高畫質圖片傳送門
趨勢二:卷軸式簡報時代

還記得從前我們習慣將簡報列印出來給聽眾嗎?現在可不吃這套了!雖然這是個很好的習慣,讓聽眾可以在演講結束後,重新溫習簡報的內容。然而這樣的方法,在現在看來,可就有點老套了。
現在有個更簡易的方法,讓聽眾可以取得您的簡報內容:捲軸式網頁。
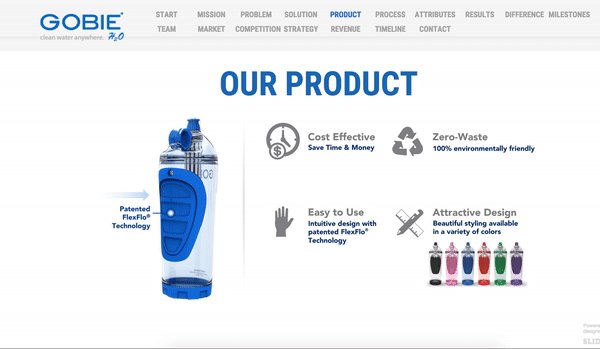
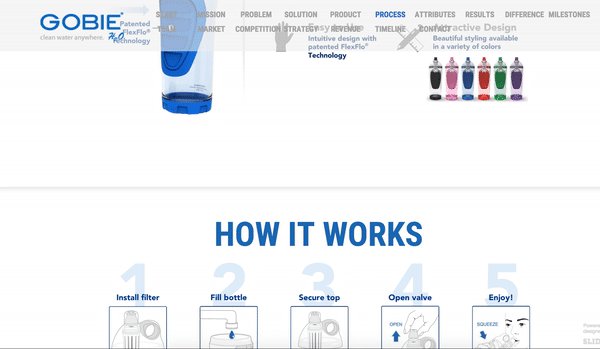
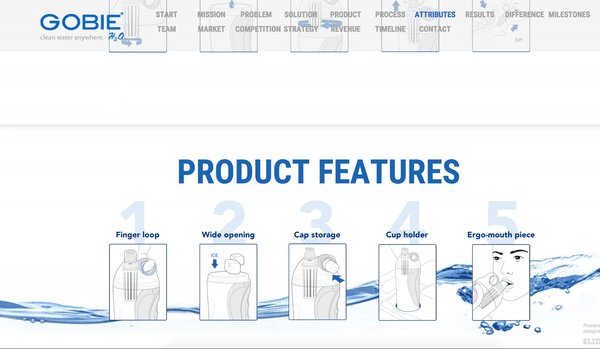
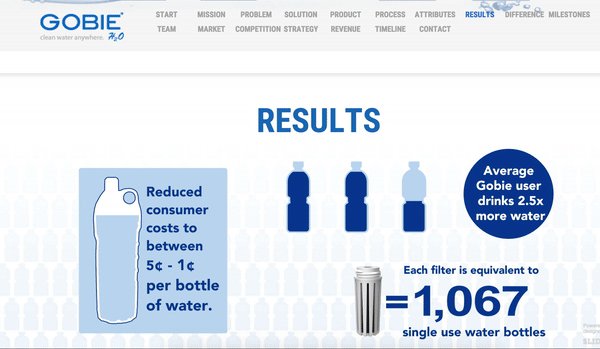
捨棄傳統用Email附件的方式,如今可以直接提供捲軸式網頁連結,並確保這個網頁連結可以在任何尺寸的手持式裝置中,讓使用者輕鬆閱讀。如同GOBIE的網站範例:看看卷軸式網頁範例
另一個使用捲軸式網頁的好處在於,有別於傳統PDF檔,他可以讓你加入許多互動式的元素,舉例來說:影片、問卷都是可以運用的元素。
雖然仍有些使用者仍偏好傳統點按式網頁,但越來越多使用者有共識,認為捲軸式網頁取代傳統內容取向的網站,如數位新聞網站、部落格,成為未來熱門的替代選項。
現在有個更簡易的方法,讓聽眾可以取得您的簡報內容:捲軸式網頁。
捨棄傳統用Email附件的方式,如今可以直接提供捲軸式網頁連結,並確保這個網頁連結可以在任何尺寸的手持式裝置中,讓使用者輕鬆閱讀。如同GOBIE的網站範例:看看卷軸式網頁範例
另一個使用捲軸式網頁的好處在於,有別於傳統PDF檔,他可以讓你加入許多互動式的元素,舉例來說:影片、問卷都是可以運用的元素。
雖然仍有些使用者仍偏好傳統點按式網頁,但越來越多使用者有共識,認為捲軸式網頁取代傳統內容取向的網站,如數位新聞網站、部落格,成為未來熱門的替代選項。
趨勢三:換掉照片圖庫吧!
Eco-nomics, The hidden costs of consumption from Josh Beatty
雖然使用高畫質滿版圖片仍是趨勢,但過度使用的話,其惹人厭煩的程度就如同過度使用文字與列點式的簡報。為了避免這樣的情況,新的簡報視覺趨勢試圖用更加吸引人的方式。
舉例來說,在上方所提供的簡報範例中,我們可以看到作者用可愛且有趣的圖示,搭配強而有力的短句,是否比單純不斷使用高畫質圖片庫,來得更有趣呢?
雖然使用高畫質滿版圖片仍是趨勢,但過度使用的話,其惹人厭煩的程度就如同過度使用文字與列點式的簡報。為了避免這樣的情況,新的簡報視覺趨勢試圖用更加吸引人的方式。
舉例來說,在上方所提供的簡報範例中,我們可以看到作者用可愛且有趣的圖示,搭配強而有力的短句,是否比單純不斷使用高畫質圖片庫,來得更有趣呢?
趨勢四:有創意的插畫風格
How Google Works from Eric Schmidt
另一個取代無所不在的照片圖庫選擇,就非手繪圖跟客製化插圖莫屬了。若巧妙運用這些手繪風插圖,絕對是一個非常吸睛的選擇!
舉例來說,Google前 CEO Eric Schmidt 就運用了這個方法,在這份簡報中,你可以感受到其所傳達的訊息是:有趣的、客製化的且有創意的。
另一個取代無所不在的照片圖庫選擇,就非手繪圖跟客製化插圖莫屬了。若巧妙運用這些手繪風插圖,絕對是一個非常吸睛的選擇!
舉例來說,Google前 CEO Eric Schmidt 就運用了這個方法,在這份簡報中,你可以感受到其所傳達的訊息是:有趣的、客製化的且有創意的。
趨勢五:巧妙運用圖表與故事
Fix Your Really Bad PowerPoint by @slidecomet : based on an ebook by @ThisIsSethsBlog from HighSpark | Visual Storytelling Agency
就如同許多簡報書提及的,說故事絕對是簡報最有力的工具,這個方法不僅可以更有力地傳達講者的觀點,更可以讓演講的記憶點更加鮮明,並能使聽眾能記住這些要點好幾個月。
若單純說故事還不夠,講者更可加入視覺輔助。舉Fix Your Really Bad PowerPoint 這份簡報為例,若用心看完整份簡報,就可以發現這份簡報明顯使用同一個故事線串聯起來,其所選用的圖片都正巧補足的文字的不足之處,而不是單純重複文字所代表的意義。
就如同許多簡報書提及的,說故事絕對是簡報最有力的工具,這個方法不僅可以更有力地傳達講者的觀點,更可以讓演講的記憶點更加鮮明,並能使聽眾能記住這些要點好幾個月。
若單純說故事還不夠,講者更可加入視覺輔助。舉Fix Your Really Bad PowerPoint 這份簡報為例,若用心看完整份簡報,就可以發現這份簡報明顯使用同一個故事線串聯起來,其所選用的圖片都正巧補足的文字的不足之處,而不是單純重複文字所代表的意義。
趨勢六:扁平化圖示正流行
2015 Travel Trends from Creative Lodging Solutions
無論資訊圖表風格如何變化,別忘了讓你的簡報符合現代化風格。
2015 Travel Trends 這份簡報就完美運用了符合現代趨勢的扁平化圖示。
到哪找好用的扁平化圖示?快來這裡找:簡報小聚圖示庫傳送門
無論資訊圖表風格如何變化,別忘了讓你的簡報符合現代化風格。
2015 Travel Trends 這份簡報就完美運用了符合現代趨勢的扁平化圖示。
到哪找好用的扁平化圖示?快來這裡找:簡報小聚圖示庫傳送門
趨勢七:原創才是王道
The Search for Meaning in B2B Marketing from Velocity Partners
另一個抓住聽眾目光的方法就是使用原創性的元素。在Doug Kessler的演繹B2B行銷的簡報就是一個完美的範例。
在這份簡報中,他從頭到尾使用同一個筆記本背景,讓聽眾認為講者在與他們分享個人筆記。這份簡報同時也可以示範一個好的故事腳本,除了運用色彩繽紛的插圖和大膽明顯的文字運用。
另一個抓住聽眾目光的方法就是使用原創性的元素。在Doug Kessler的演繹B2B行銷的簡報就是一個完美的範例。
在這份簡報中,他從頭到尾使用同一個筆記本背景,讓聽眾認為講者在與他們分享個人筆記。這份簡報同時也可以示範一個好的故事腳本,除了運用色彩繽紛的插圖和大膽明顯的文字運用。
趨勢八:創意文字排版
Crap. The Content Marketing Deluge. from Velocity Partners
運用創意的文字排版是另一個設計趨勢。在上面的簡報範例中,作者就運用了有創意的文字排版,在大圖、扁平化圖示當道的2016年,別忘記文字排版也會是運用的一個小技巧喔!
運用創意的文字排版是另一個設計趨勢。在上面的簡報範例中,作者就運用了有創意的文字排版,在大圖、扁平化圖示當道的2016年,別忘記文字排版也會是運用的一個小技巧喔!
趨勢九:有效色彩運用
What Would Steve Do? 10 Lessons from the World's Most Captivating Presenters from HubSpot
不只是文字運用可以傳達訊息,色彩運用也會有同樣的效果!以上面What Would Steve Do這份簡報為例,觀察簡報的16到31頁,你可以看到運用亮色、大膽明亮的對比色彩,與暗色背景形成強烈對比,讓講者想要強調的重點凸顯出來。
不只是文字運用可以傳達訊息,色彩運用也會有同樣的效果!以上面What Would Steve Do這份簡報為例,觀察簡報的16到31頁,你可以看到運用亮色、大膽明亮的對比色彩,與暗色背景形成強烈對比,讓講者想要強調的重點凸顯出來。
「換個字體差那麼多嗎?」設計師告訴你字體的選用撇步
字體是視覺設計中最重要的傳達元素之一,字體本身的視覺特性和品質影響著訊息傳遞的質量,英文字體有自己非常完善的系统,如果要精通則需要從字體的歷史與形成,文化屬性細細研究,限於文章篇幅,這裡只從個人的感受出發寫一些更偏向於應用的内容。
英文字體的分類
英文文字大致分成三類「襯線體」、「無襯線體」和「其他字體」。其他字體包括哥特體,手寫體和裝飾體,这些字體在我們工作中使用相對較少,所以重點介紹襯線體和無襯線體兩大類。
英文字體的分類
英文文字大致分成三類「襯線體」、「無襯線體」和「其他字體」。其他字體包括哥特體,手寫體和裝飾體,这些字體在我們工作中使用相對較少,所以重點介紹襯線體和無襯線體兩大類。

襯線體的歷史比較悠久,是古羅馬時期的碑刻用字,適合用於表達傳統,典雅,高貴,距離感。
襯線體可以分成兩類:類似手寫的襯線體叫“舊體”,筆尖會留下固定傾斜角度的書寫痕跡,O字母較細的部分連線是斜線。舊體並不意味過時,傳統書籍正文通常用舊體排版,適合長文閱讀。
比例工整,沒有手寫痕蹟的襯線體叫“現代體”。 O字母較細部分連線是垂直的。體現了明快的現代感,給人冷峻、嚴格的印象,這種襯線體縮小後文字易讀性比較差,一般在標題上使用。
襯線體可以分成兩類:類似手寫的襯線體叫“舊體”,筆尖會留下固定傾斜角度的書寫痕跡,O字母較細的部分連線是斜線。舊體並不意味過時,傳統書籍正文通常用舊體排版,適合長文閱讀。
比例工整,沒有手寫痕蹟的襯線體叫“現代體”。 O字母較細部分連線是垂直的。體現了明快的現代感,給人冷峻、嚴格的印象,這種襯線體縮小後文字易讀性比較差,一般在標題上使用。

襯線體還有另外一種分類方式,根據襯線變化可以分成三類:具有特定曲線的襯線為“支架襯線體”,連接處為細直線的是“髮絲襯線體”,厚粗四角形的“板狀襯線體”。

支架襯線體是舊體中最常見的字型,在襯線體中相對親切、傳統。比較常見的字體有Times New Roman,Baskerville,Caslon,Georgia。
髮絲襯線體是現代體中常見的字型,具有明顯現代感,不適合磅值小的字體。比較常見字體有Didot,Bodoni。
板狀襯線體比較有力,是19世紀到20世紀初用在廣告牌上的文字,多用於標題,具有懷舊氣氛。
無襯線體相對襯線體更加親和,現代。從類別上大致可以分成四類:Grotesque, Neo-grotesque,Humanist和Geometric。
髮絲襯線體是現代體中常見的字型,具有明顯現代感,不適合磅值小的字體。比較常見字體有Didot,Bodoni。
板狀襯線體比較有力,是19世紀到20世紀初用在廣告牌上的文字,多用於標題,具有懷舊氣氛。
無襯線體相對襯線體更加親和,現代。從類別上大致可以分成四類:Grotesque, Neo-grotesque,Humanist和Geometric。

Grotesque是最早出現的無襯線體,所以保留了一些襯線體的特徵,比如小寫字母g的寫法不一樣,數字1下方有粗襯線。
Neo-grotesque包括很多常用字體,Helvetica,Arial,Univers,不帶情緒,冷靜簡潔。
Humanist有一點書法感,給人溫暖的典雅氣氛,有一點女性氣質,識別度非常好,網站正文字體常用。
Geometric字體趨近幾何形狀,例如字母O非常像正圓,字母a是半圓加一個尾巴,易讀性不好所以不適合用在正文,但是這類字體有非常強的設計感。在某些需要突出設計感的場合用磅值大的字體效果很好。
個人感覺從趨勢上而言humanist和Geometric使用率越來越高,尤其是web端Humanist慢慢在侵蝕Neo-grotesque的領地。
經典字體推薦
當我們不確定用什麼字體的時候不妨先確定什麼類別的字體最合適,襯線還是非襯線,人文體還是幾何體,確定好了之後再多考慮看看一些經典字體是否可以使用,下面推荐一些經典字體。
Neo-grotesque包括很多常用字體,Helvetica,Arial,Univers,不帶情緒,冷靜簡潔。
Humanist有一點書法感,給人溫暖的典雅氣氛,有一點女性氣質,識別度非常好,網站正文字體常用。
Geometric字體趨近幾何形狀,例如字母O非常像正圓,字母a是半圓加一個尾巴,易讀性不好所以不適合用在正文,但是這類字體有非常強的設計感。在某些需要突出設計感的場合用磅值大的字體效果很好。
個人感覺從趨勢上而言humanist和Geometric使用率越來越高,尤其是web端Humanist慢慢在侵蝕Neo-grotesque的領地。
經典字體推薦
當我們不確定用什麼字體的時候不妨先確定什麼類別的字體最合適,襯線還是非襯線,人文體還是幾何體,確定好了之後再多考慮看看一些經典字體是否可以使用,下面推荐一些經典字體。

具有史詩般正統風格,特別適合用於表現年代悠久。具體排版時注意合字和老式數字的使用。


復古傳統,沒有強烈個性,十分易於閱讀,因為太流行所以很多大的公司都做過Garamond復刻,蘋果電腦裡有系統字Garamond以及Adobe所製作的Adobe Garamond Pro。如果是希望web上使用,可以考慮EB Garamond。


美國獨立宣言用字,是活字時代的大熱字體。很多公司也做過Caslon復刻,現在的使用也非常廣泛。


過渡期羅馬體(舊體到現代體)的代表性字體,非常經典,給人古典、高貴的感覺。


現代襯線體,髮絲襯線。特點是強烈的筆劃粗細對比和水平襯線,時尚,現代,優美。


與Didot類似,適合大字體表現,相對Didot來說硬朗一點。


這款字體是很早出現的無襯線體,所以帶有古風,筆劃粗狂有力,具有男性化感覺,適合表現強有力。 Web字體可以考慮Oswald。


Futura是拉丁語未來的意思,現代且具有幾何特徵,感覺是現在的主流大熱字體,尤其是要突出時尚,設計感的時候可以使用。製作過程中受到包豪斯運動的影響。是LV的商標用字,也是現在很多雜誌的首選字體。


英國風格的代表字體,具有古典風格的骨架,但是又有很強的科技感和未來感,字體外形偏幾何,但是是humanist字體,相對futura會柔和一些。


有古典氣息,筆劃兩端比較粗中間比較細,氣質優雅。時代周刊的字體更換,雅虎2013年使用Optima作為全新標識的設計基準都證明了這款字體的熱度。


Grotesque字體,比Helvetica更加簡練。字體家族非常全面,所以搭配使用很方便。


Humanist字體,很早就已經流行,隨著蘋果的廣泛使用更加引人注目,筆劃柔和簡潔。


字形簡潔,現代,雖然也有幾何特徵,但是不失人情味。 AVENIR是法語未來的意思,對同樣未來含義的FUTURA是一種挑戰,放大X-HEIGHT,降部拉長,使得文字的易讀性明顯提高。字體家族也很完整。

最後提兩句Helvetica,內部分享的時候很多設計師問到為什麼沒有作為一個推薦字體在這裡列出,一方面是因為Helvetica已經作為現代字體中的經典字體被應用得非常廣泛了,並不缺乏關注。另一方面Helvetica是Neo-grotesque字體,結構嚴謹,沒有情緒導向,提供著強烈的安全感,好像怎麼用都不會錯,這是個優勢也是個劣勢,當我們的設計有比較明確的受眾群體或者設計對像有比較明確的氣質的時候能夠尋找到有同樣氣質的字體會是更優的選擇。
適合長文閱讀的文字
無襯線體中適合長文閱讀的文字一般是Humanist,襯線體中適合長文閱讀的文字一般是支架襯線體。下面列幾個個人覺得比較適合排長文的字體。
無襯線體:Lucida Grande, Roboto, Open Sans
適合長文閱讀的文字
無襯線體中適合長文閱讀的文字一般是Humanist,襯線體中適合長文閱讀的文字一般是支架襯線體。下面列幾個個人覺得比較適合排長文的字體。
無襯線體:Lucida Grande, Roboto, Open Sans

襯線體:Georgia, Droid Serif, Cambria

適合長文排版的字體還有很多,比如無襯線體中的Lucida Sans,Geneva,襯線體中的freight text,看一些比較好的設計的時候不妨多留心一下字體用的是什麼。
字體應該怎麼搭配
字體搭配總體的原則是一致性加對比性。一致性指的是選擇調性和情緒一致的字體。比如現代羅馬體搭配幾何無襯線體,古典羅馬體搭配年代比較久遠的無襯線體。字體的情緒表達需要統一,嚴肅的字體並不適合搭配隨意的字體。
字體應該怎麼搭配
字體搭配總體的原則是一致性加對比性。一致性指的是選擇調性和情緒一致的字體。比如現代羅馬體搭配幾何無襯線體,古典羅馬體搭配年代比較久遠的無襯線體。字體的情緒表達需要統一,嚴肅的字體並不適合搭配隨意的字體。

對比性是指字體之間要有較明顯的差異,不能感覺很像,分不開差異。

對比性也可以用很多種方式達成,上面列出的不同字體搭配是一種,不同的字重和不同樣式都可以,用字重來強調對比的話最好不要選擇相鄰等級,用隔一個等級的字款搭配。
最簡單的搭配方式就是用同款字體創造對比,另外一個很保險的方法是選擇包含有對比性字體的字體家族,比如ITC Stone Sans Std和ITC Stone Serif Medium以及Freight Sans Pro和Freight Display Pro。很多字體家族是同時包含稱襯線體和無襯線體的,它們在設計初始的時候就有相同的骨架,所以排版起來非常協調。
本文出自:腾讯ISUX (http://isux.tencent.com/western-fonts.html)
責任編輯:BeForAfte Editor
最簡單的搭配方式就是用同款字體創造對比,另外一個很保險的方法是選擇包含有對比性字體的字體家族,比如ITC Stone Sans Std和ITC Stone Serif Medium以及Freight Sans Pro和Freight Display Pro。很多字體家族是同時包含稱襯線體和無襯線體的,它們在設計初始的時候就有相同的骨架,所以排版起來非常協調。
本文出自:腾讯ISUX (http://isux.tencent.com/western-fonts.html)
責任編輯:BeForAfte Editor
訂閱:
意見 (Atom)

























